以前、Backlogの通知をSlackにも通知するためのツール「backlack」を作ったという記事を書きました。
backlackについてはこちらの記事をご覧ください。
BacklogにはWebhookのテスト送信を行う機能があります。
ですがbacklackを開発しているときには、このWebhookのテスト送信機能を使ったテストがうまく動作しませんでした。
そのため実際にチケットを操作しながらテストを行っていましたが、うまく動作しなかった原因が分かりました。
まずAzure Functionsにデプロイした settings.js には、下記のように実在するBacklogプロジェクトのキーを登録している状態とします。(URLはダミーです)
// Replace {your-space} to your backlog space name.
exports.ticketUrl = 'https://mtmr.backlog.jp/view/{key}';
exports.ticketCommentUrl = 'https://mtmr.backlog.jp/view/{key}#comment-{id}';
exports.pullRequestUrl = 'https://mtmr.backlog.jp/git/{key}/{repo}/pullRequests/{number}#comment-{id}';
exports.channels = {
TASK_1: 'https://hooks.slack.com/services/xxx/yyy/zzz',
};
exports.statuses = ['', '未対応', '処理中', '処理済み', '完了'];
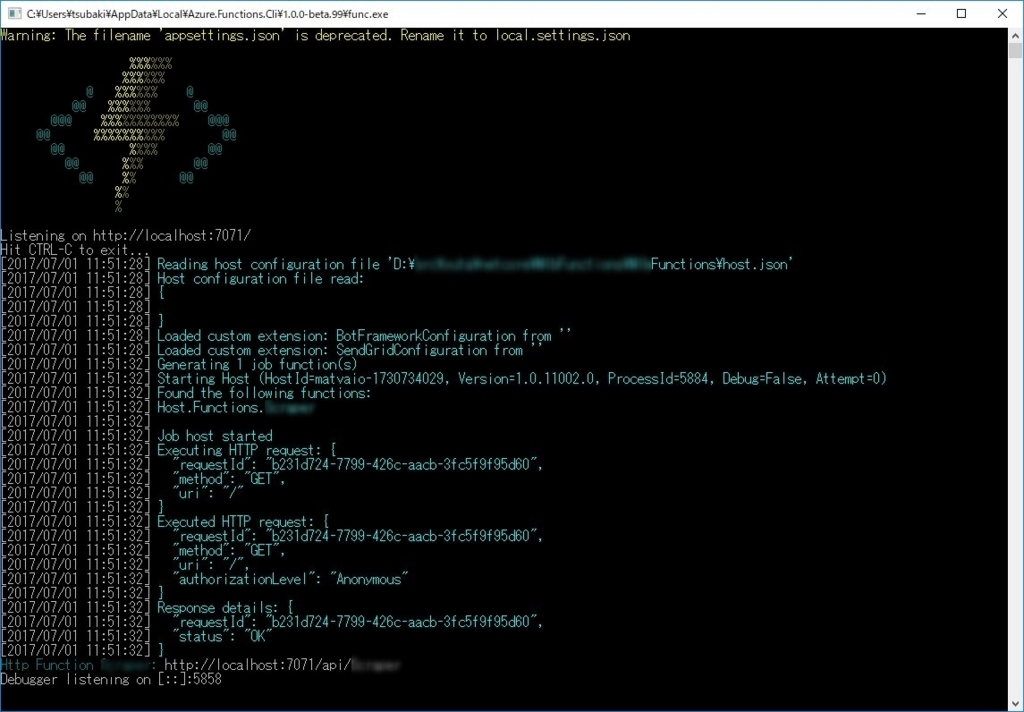
この状態でWebhookのテスト送信を行うとエラーになります。エラーメッセージはこちらです。
2017-07-01T00:17:23.174 Function completed (Failure, Id=bb0c1402-4cb0-459c-947e-bb3f7a2ed502, Duration=7714ms)
2017-07-01T00:17:23.487 Exception while executing function: Functions.comment-notification. mscorlib: Error: options.uri is a required argument
at Request.init (D:\home\site\wwwroot\comment-notification\node_modules\request\request.js:232:31)
at new Request (D:\home\site\wwwroot\comment-notification\node_modules\request\request.js:128:8)
at request (D:\home\site\wwwroot\comment-notification\node_modules\request\index.js:54:10)
at Function.post (D:\home\site\wwwroot\comment-notification\node_modules\request\index.js:62:12)
at module.exports (D:\home\site\wwwroot\comment-notification\index.js:165:21)
at D:\Program Files (x86)\SiteExtensions\Functions\1.0.11015\bin\azurefunctions\functions.js:93:24.
完全に例外が出てますね。ではこのとき送信されたWebhookデータはこちらになります。
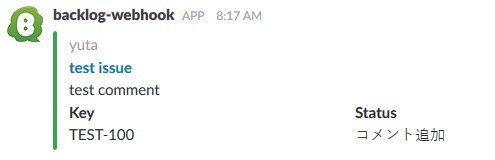
{ "created": "2017-07-01T00:17:14Z", "project": { "archived": false, "projectKey": "TEST", "name": "TestProject", "chartEnabled": false, "id": 100, "subtaskingEnabled": false }, "id": 10, "type": 17, "content": { "summary": "test issue", "key_id": 100, "description": "test description", "comment": { "id": 200, "content": "test comment" }, "id": 100 }, "notifications": [], "createdUser": { "nulabAccount": { "nulabId": "XXX", "name": "yuta", "uniqueId": "yuta" }, "name": "yuta", "mailAddress": null, "id": 67391, "roleType": 1, "userId": null } }
project > projectKey に、settings.jsに定義されていないプロジェクトキーのデータとなっています。
ということで、どうやらBacklogのWebhookのテスト送信はTESTというプロジェクトキーが使われるようです。
なのでsettings.jsにテスト用のキーも定義してあげれば、Slackまで連携することができます。