JenkinsはDockerhubの公式イメージとして提供されています。
https://hub.docker.com/r/_/jenkins/
とりあえずJenkinsを起動したい場合のコマンド
docker run -p 8080:8080 -p 50000:50000 jenkins
ポートの役割
8080 : Jenkinsのポータルにアクセスするためのポート
50000 : Jenkinsのスレーブにアクセスするためのポート
注意
このコマンドで起動したJenkinsコンテナを破棄すると、Jenkinsの各種設定も破棄されてしまいます。
Jenkinsの設定を残しておきたい場合のコマンド
docker run -p 8080:8080 -p 50000:50000 -v /your/home:/var/jenkins_home jenkins
-vオプションで設定の保存先のディレクトリを指定しましょう。
すると指定したディレクトリに設定ファイルが保存されます。
$ ls -al total 94 drwxr-xr-x 1 tsubaki 197609 0 8月 12 05:22 . drwxr-xr-x 1 tsubaki 197609 0 8月 12 05:05 .. drwxr-xr-x 1 tsubaki 197609 0 8月 12 05:21 .groovy drwxr-xr-x 1 tsubaki 197609 0 8月 12 05:10 .java -rw-r--r-- 1 tsubaki 197609 1592 8月 12 05:10 config.xml -rw-r--r-- 1 tsubaki 197609 102 8月 12 05:10 copy_reference_file.log -rw-r--r-- 1 tsubaki 197609 159 8月 12 05:10 hudson.model.UpdateCenter.xml -rw-r--r-- 1 tsubaki 197609 370 8月 12 05:20 hudson.plugins.git.GitTool.xml -rw-r--r-- 1 tsubaki 197609 1712 8月 12 05:10 identity.key.enc drwxr-xr-x 1 tsubaki 197609 0 8月 12 05:10 init.groovy.d -rw-r--r-- 1 tsubaki 197609 94 8月 12 05:10 jenkins.CLI.xml -rw-r--r-- 1 tsubaki 197609 6 8月 12 05:10 jenkins.install.UpgradeWizard.state drwxr-xr-x 1 tsubaki 197609 0 8月 12 05:10 jobs drwxr-xr-x 1 tsubaki 197609 0 8月 12 05:10 logs -rw-r--r-- 1 tsubaki 197609 907 8月 12 05:10 nodeMonitors.xml drwxr-xr-x 1 tsubaki 197609 0 8月 12 05:10 nodes drwxr-xr-x 1 tsubaki 197609 0 8月 12 05:22 plugins -rw-r--r-- 1 tsubaki 197609 64 8月 12 05:10 secret.key -rw-r--r-- 1 tsubaki 197609 0 8月 12 05:10 secret.key.not-so-secret drwxr-xr-x 1 tsubaki 197609 0 8月 12 05:10 secrets drwxr-xr-x 1 tsubaki 197609 0 8月 12 05:19 updates drwxr-xr-x 1 tsubaki 197609 0 8月 12 05:10 userContent drwxr-xr-x 1 tsubaki 197609 0 8月 12 05:10 users drwxr-xr-x 1 tsubaki 197609 0 8月 12 05:10 war drwxr-xr-x 1 tsubaki 197609 0 8月 12 05:21 workflow-libs
設定を保存しておけば、Jenkinsコンテナを破棄して作り直しても、設定を引き継いでくれます。
Jenkinsのセットアップ
http://JenkinsコンテナのIPアドレス:8080 でJenkinsのポータルにアクセスできます。
今回指定したバージョンは、記事執筆時点のlatest(2.60.2)です。
初期画面が私の知ってるJenkinsではなかった…。

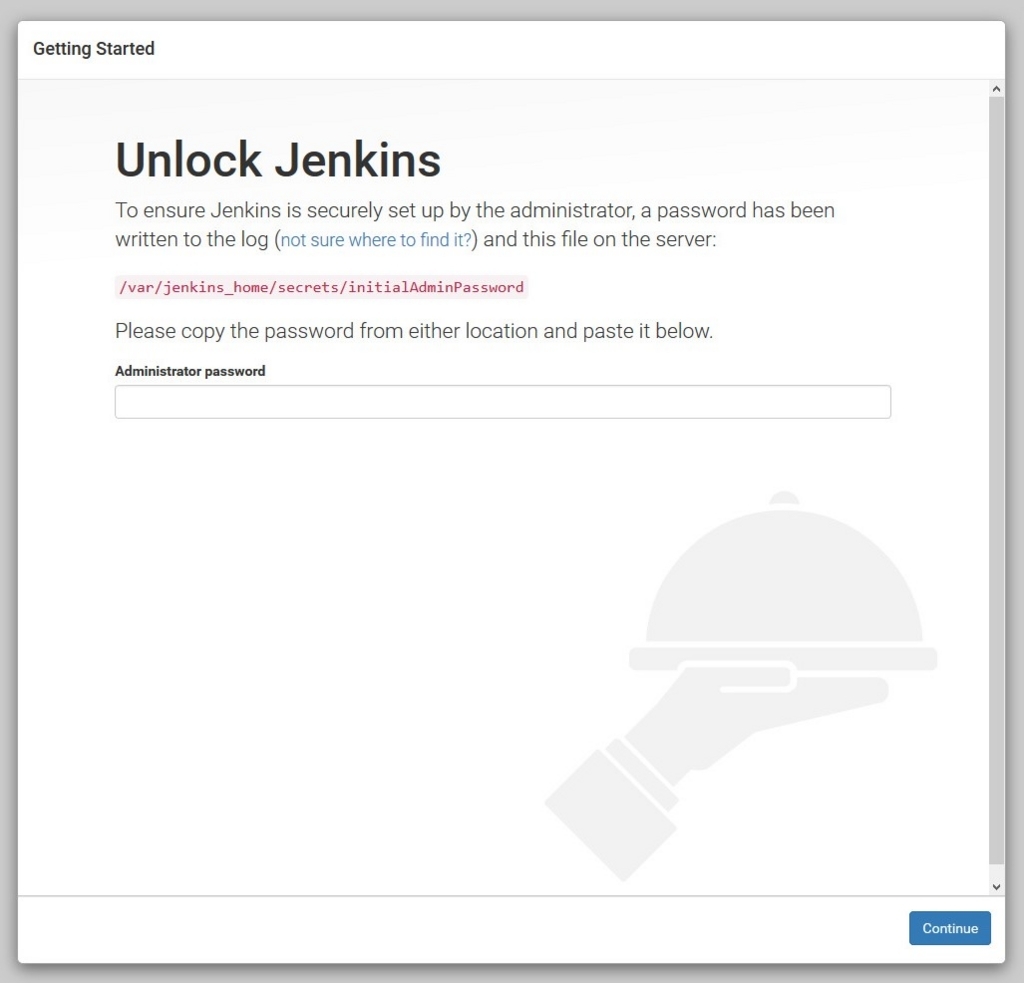
この画面ではJenkinsの初期管理パスワードを入力するようです。
画面に表示されたファイルにパスワードが記載されているので、コピーして入力しましょう。
また先のコマンドを使って起動した場合、コンソールにパスワードが表示されるので、それをコピーしても構いません。
************************************************************* ************************************************************* ************************************************************* Jenkins initial setup is required. An admin user has been created and a password generated. Please use the following password to proceed to installation: (ここに初期管理パスワードが表示される) This may also be found at: /var/jenkins_home/secrets/initialAdminPassword ************************************************************* ************************************************************* *************************************************************
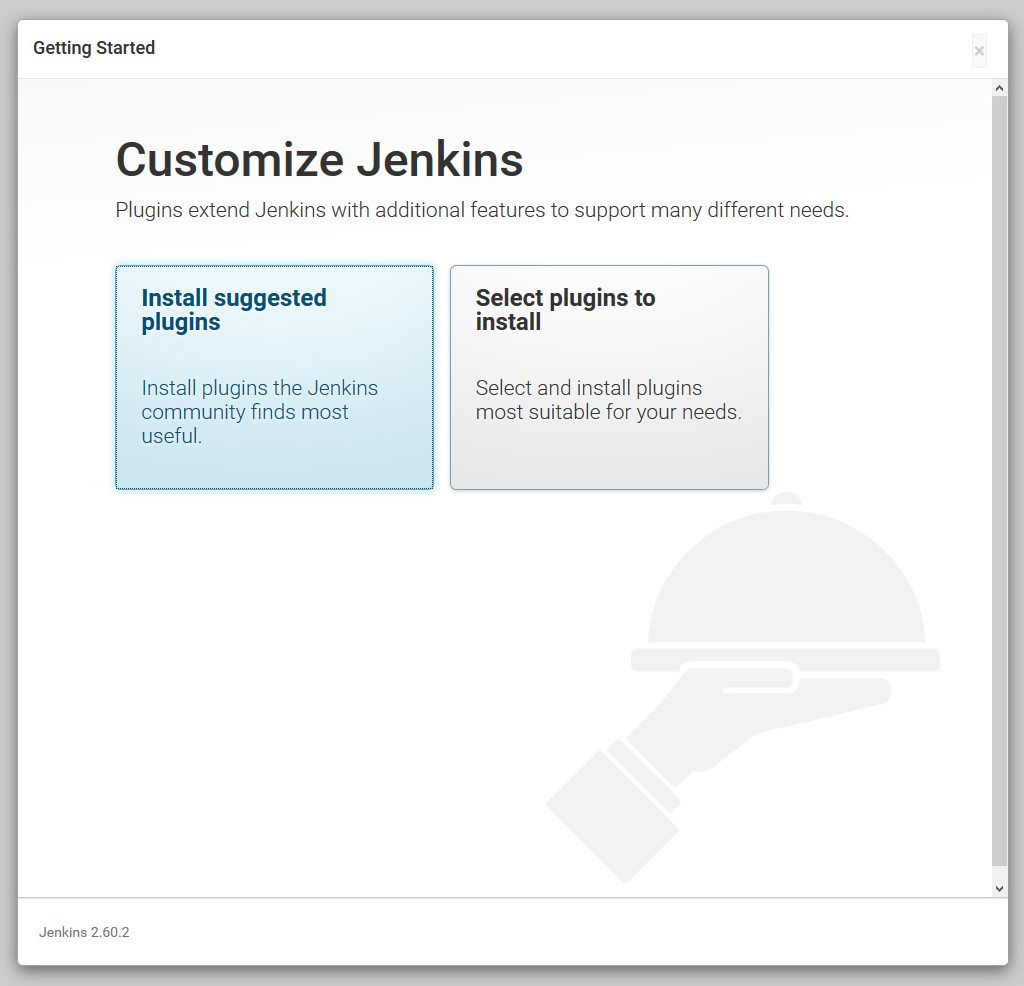
また、インストール時にプラグインが選べるようになりました。


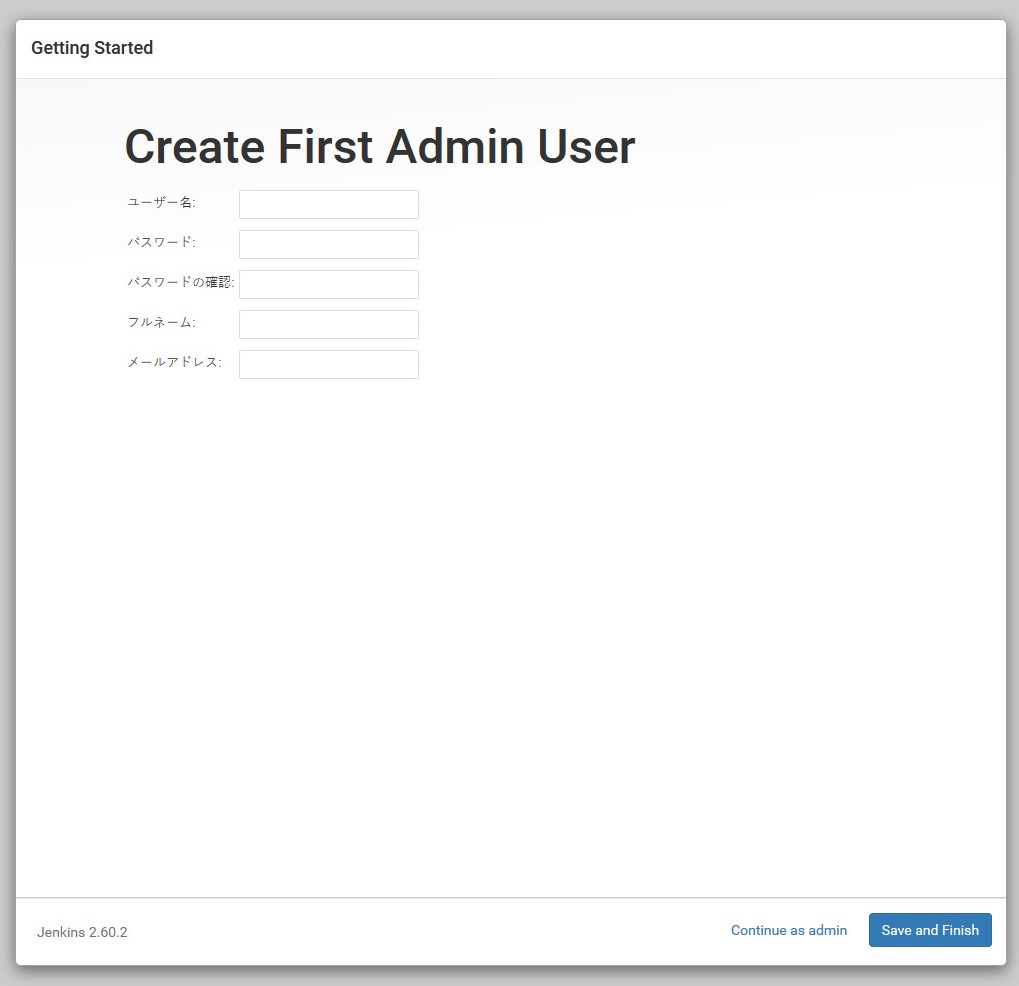
管理者を作成してセットアップ完了です。