Azure Functionsには関数の呼出し(トリガー)と、関数で処理したデータの出力先を定義する必要があります。
それらの入出力にAzureのサービスなどを紐付けることを「バインド」と表します。
docs.microsoft.com
Azure FunctionsでタイマーやAzure Storageなどがトリガーとしてサポートされています。
またバインドできる出力先には、Azure StorageやSQL Database、Cosmos DBやプッシュ通知などがあります。
今回は出力バインドにCosmos DB(DocumentDB)を指定した構成でのローカル開発環境に必要な設定を紹介します。
なおVisual Studio 2015を使った開発環境を前提としてます。
サンプルも作ってありますので、良かったら参考にしてみてください。
github.com
Azure Functionsのローカル開発環境の整備
ブチザッキに従いましょう。
Azure Functions のローカル開発 | ブチザッキ
こちらの記事冒頭の「Binaries > Download MSI」のリンクをクリックして、インストーラを入手しましょう。
手っ取り早いのはインストール式のエミュレータですが、Dockerイメージとしても提供されているようです。
docs.microsoft.com
Cosmos DB(当時はDocumentDB)のエミュレータについては2016年末に軽くブログで紹介しています。
tsubalog.hatenablog.com
Azure Functionsの出力バインドの設定
Visual Studioで関数を作成すると function.jsonというファイルが生成されます。
例えば単純なHTTPを入出力バインドとした構成はこちら。
{
"disabled": false,
"bindings": [
{
"authLevel": "function",
"name": "req",
"type": "httpTrigger",
"direction": "in"
},
{
"name": "res",
"type": "http",
"direction": "out"
}
]
}
次に出力バインドをCosmos DB(DocumentDB)用に変更します。
{
"disabled": false,
"bindings": [
{
"authLevel": "function",
"name": "req",
"type": "httpTrigger",
"direction": "in"
},
{
"name": "res",
"type": "documentDB",
"databaseName": "mlb",
"collectionName": "players",
"createIfNotExists": true,
"connection": "documentDB",
"direction": "out"
}
]
}
注意点
connectionの値名称自体は任意に設定可能ですが、ここにDocumentDBの接続先情報がリンクされます。
では接続先情報をどこに定義するかというと、appsettings.jsonになります。
appsettings.jsonとはアプリケーション設定を定義するために使用されるファイルとなります。
Azure Functionsに限らず、Azure App Servicesのアプリケーションの開発でよく使用されるファイルですね。
このファイルに接続先情報を定義してもよいし、ローカル開発環境向けにappsettings.jsonを複製・リネームしたlocal.settings.jsonに定義しても良いです。
デバッグ実行時はlocal.setting.jsonが存在すれば、そのファイルを優先して参照してくれます。
appsettings.jsonもしくはlocal.settings.jsonに、DocumentDBの接続文字列を定義します。
Cosmos DBのエミュレータを接続先としたサンプルはこちらです。
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "",
"AzureWebJobsDashboard": "",
"documentDB": "AccountEndpoint=https://localhost:8081/;AccountKey=C2y6yDjf5/R+ob0N8A7Cgv30VRDJIWEHLM+4QDU5DE2nQ9nDuVTqobD4b8mGGyPMbIZnqyMsEcaGQy67XIw/Jw=="
}
}
function.json > "connection"に定義した名称と、appsettings.jsonもしくはlocal.settings.json > "Values"に定義した名称がリンクされるという仕組みになっています。
データをCosmos DBに出力するコード
次に関数のコードの変更になります。エントリポイントのメソッドの第2引数にout修飾子つきの引数を定義することで、その引数にセットされたデータが出力バインドに流し込まれるという仕組みです。C#のサンプルはこちらをご覧ください。
docs.microsoft.com
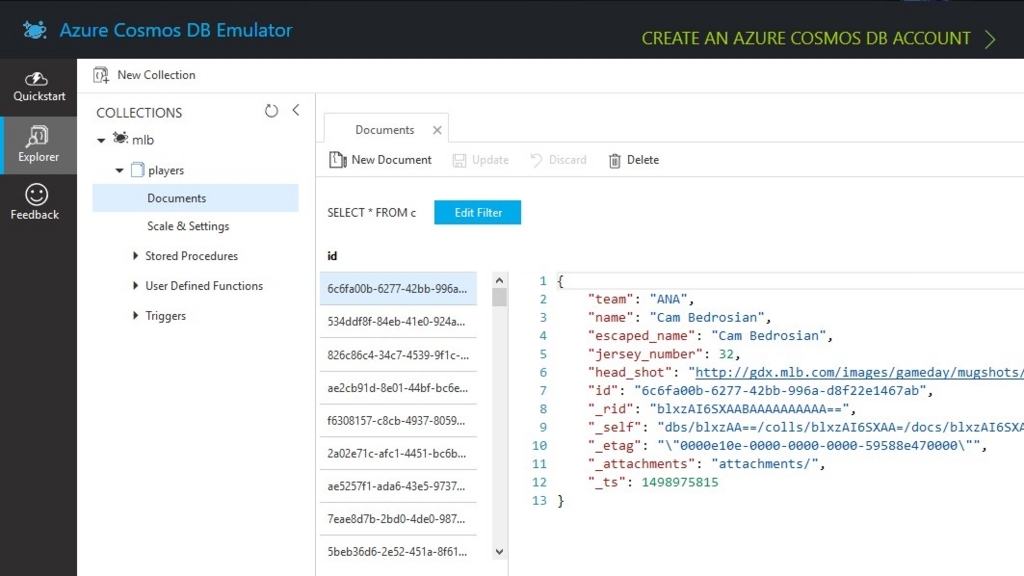
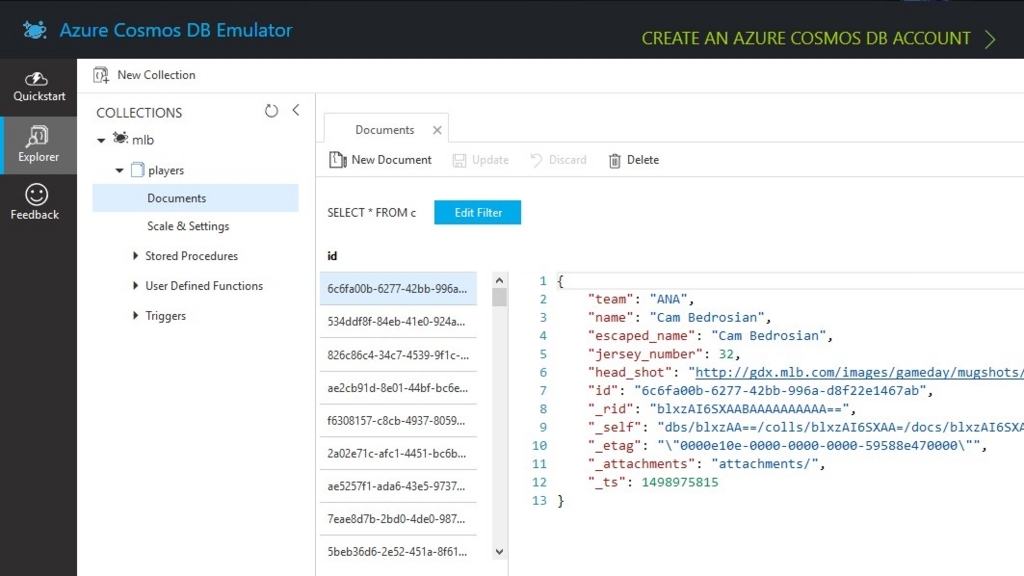
Cosmos DBエミュレータにデータを出力してみる
ここまでの設定が済んだらCosmos DBエミュレータを起動したうえでデバッグ実行を開始して、関数のエンドポイントをコールしてみましょう。
タスクバーにCosmos DBエミュレータのアイコンを右クリックし、「Open Data Explorer」をクリックするとデータを確認することができるページが表示されます。

まとめ
ここまでAzureのサービスを使用したアプリケーションを作ってきましたが、一切Azure上にリソースを作成していません。
開発がローカルで終始するなんて凄くいいですよね。
今回のサンプルはAzure FunctionsでWebページのスクレイピングを行っているのでインターネットに繋がっている必要がありますが、処理によってはオフラインでデータ出力までの開発を行うことができますね。