
GitHub Copilot Workspace に関するリソース類をメモしておきます。(随時更新)
前回カスタムドメインを設定した Azure Chat の続きです。
カスタムドメインを設定し、Azure Chat に認証できるようになりましたが、いざ New Chat をするとエラーになりました。

どうやらバックエンドでエラーが起きているようで、Web App のログを確認すると以下のエラーが出力されていました。
(ドメインはダミーに書き換えています)
`x-forwarded-host` header with value `xxx.azurewebsites.net` does not match `origin` header with value `xxx.example.com` from a forwarded Server Actions request. Aborting the action.
Next.js なんも分からん勢なのでググってみたところ、こちらの Discussions にたどり着きました。
この内容によれば next.config.js に自身の URL を含めると良いとのこと。
const nextConfig = { // ... your other configs ... headers: [ { key: 'Access-Control-Allow-Origin', value: process.env.NEXT_PUBLIC_APP_URL, }, ], } export default nextConfig;
しかしこれではエラーは解消しませんでした。
念の為に value に実際の URL やドメインを記入しても同様です。
次に、別の Issue を確認しました。
これによると、同様に next.config.js にオリジン許可の設定 allowedOrigins を入れると良いとのこと。
※ xxx.example.com は実際のカスタムドメインに置き換えてください。
const nextConfig = { output: "standalone", experimental: { serverComponentsExternalPackages: ["@azure/storage-blob"], serverActions: { allowedOrigins: ["xxx.example.com"] } }, }; module.exports = nextConfig;
これでエラーが解消しました。めでたしめでたし。
このエラーが起きた理由ですが、カスタムドメインでアクセスしているものの、アプリケーションとしては Web App にホストしているため、自身の URL のドメイン ( .azurewebsites.net ) と一致しないということだと想像します。
前回の記事でデプロイした Azure Chat (microsoft/azurechat) にカスタムドメインを設定します。
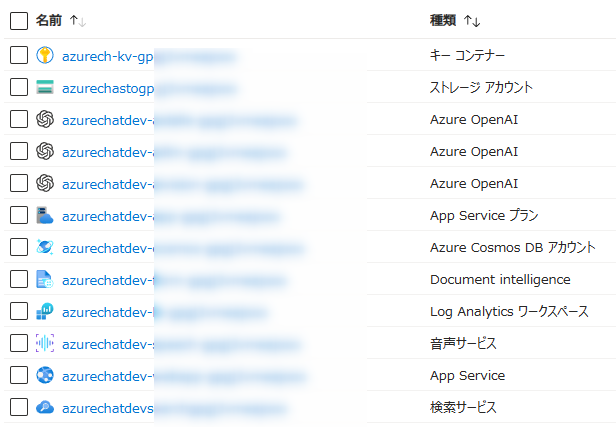
Azure Chat をデプロイすると、以下のリソースが作成されます。

この構成の場合、カスタムドメインを設定する場所はいくつか考えられます。
今回は2の Azure CDN を使う方法で設定します。
既に他のリソースで自分用のドメインを Azure CDN で管理しているため、それに合わせる形にします。
ドキュメントに沿って、Azure CDN プロファイルとエンドポイントを作成します。
このとき SKU には「Standard Edgio」を選択します。

なお、当初は既存の Azure CDN プロファイルを使用する予定でした。
しかしその CDN は「Standard Microsoft (クラシック)」であり、どうしてもスタイルシートが読み込まれず使用しませんでした。

Azure CDN エンドポイントにカスタムドメインを設定します。
ドメインの証明書はしばやん作の Key Vault Acmebot を使用して管理しているので、証明書を保管している Azure Key Vault を指定します。

リソースにカスタムドメインを設定したら Azure Chat の環境変数 NEXTAUTH_URL を変更します。
はじめは Web App の URL が設定されているかと思いますので、それをカスタムドメインに変更します。
設定後は念の為に Web App を再起動します。
これで Azure Chat にカスタムドメインを設定することができました。